HTTP Request/Response Process
What happened after you enter a URL into the web browser? How does a complete HTTP request/response process look like?
Step 1: Parsing the URL to a IP address
First of all, the url typed on the web browser will transfer into a IP address. How does the url map to the related IP address? The details are as follow.

The browser firstly looks up IP address for related domain name in its browser cache. If the IP adress is found, it would return to the client. Otherwise, next
If the browser cache doesn’t contain the desired IP adress record, it would look up in the OS cache (hosts file).
If not found, it send a request to local DNS(Domain Name System) server.
If not found, a recursive search would happen. 1) Local DNS Server sends a request to Root DNS Server, and then return gTLD Server address (e.g. .com, .org, .cn etc). 2) Local DNS Server sends a request to gTLD Server returned previously and return the address of the Name Serverfor related domain name. 3) Local DNS Server sends a requst to Name Server and return IP address for the domain name. Finally, the Local DNS Server return IP address to client.

Step 2: Sending the request to web server
After obtaining IP address, browser would form a HTTP request, and then send it to web server. Here is what a HTTP request look like.
We can obtain a mock HTTP request/response process by using cURL.
1 | curl -v www.google.com |
1 | * Rebuilt URL to: www.google.com/ |
Lines start with “>” are HTTP request and with “<” are HTTP response (explain in next step).
A HTTP request consists of three parts. They are:
- Request Line (line 1)
- Request Header (following a few lines)
- A blank line (means the ending of a HTTP request)
Request Line
format: HTTP-Method + Request-URI + HTTP-Version
common HTTP method: GET, POST, DELETE, PUT, PATCH
Differences between ‘GET’ and ‘POST’?
Step 3: The server response
A HTTP response consists of 4 parts. They are:
- Status Line (line 1)
- Response Header (following a few lines)
- A blank line (uses to seperate the response header and the HTML contents)
- HTTP contents
Status Line
format: HTTP-Version + Status-Code + Reason-Phrase
Response Code:
- 1XX: provisional response
- 2XX: sucess (e.g. 200)
- 3XX: redirection
- 4XX: client error (e.g. 404)
- 5XX: server error
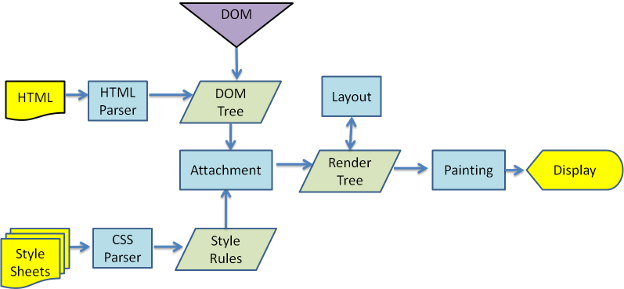
Steip 4: Browser redering

For this step, the web browser would render HTTP contents obtained from HTTP response and may send request to web server for object embedded in HTML.